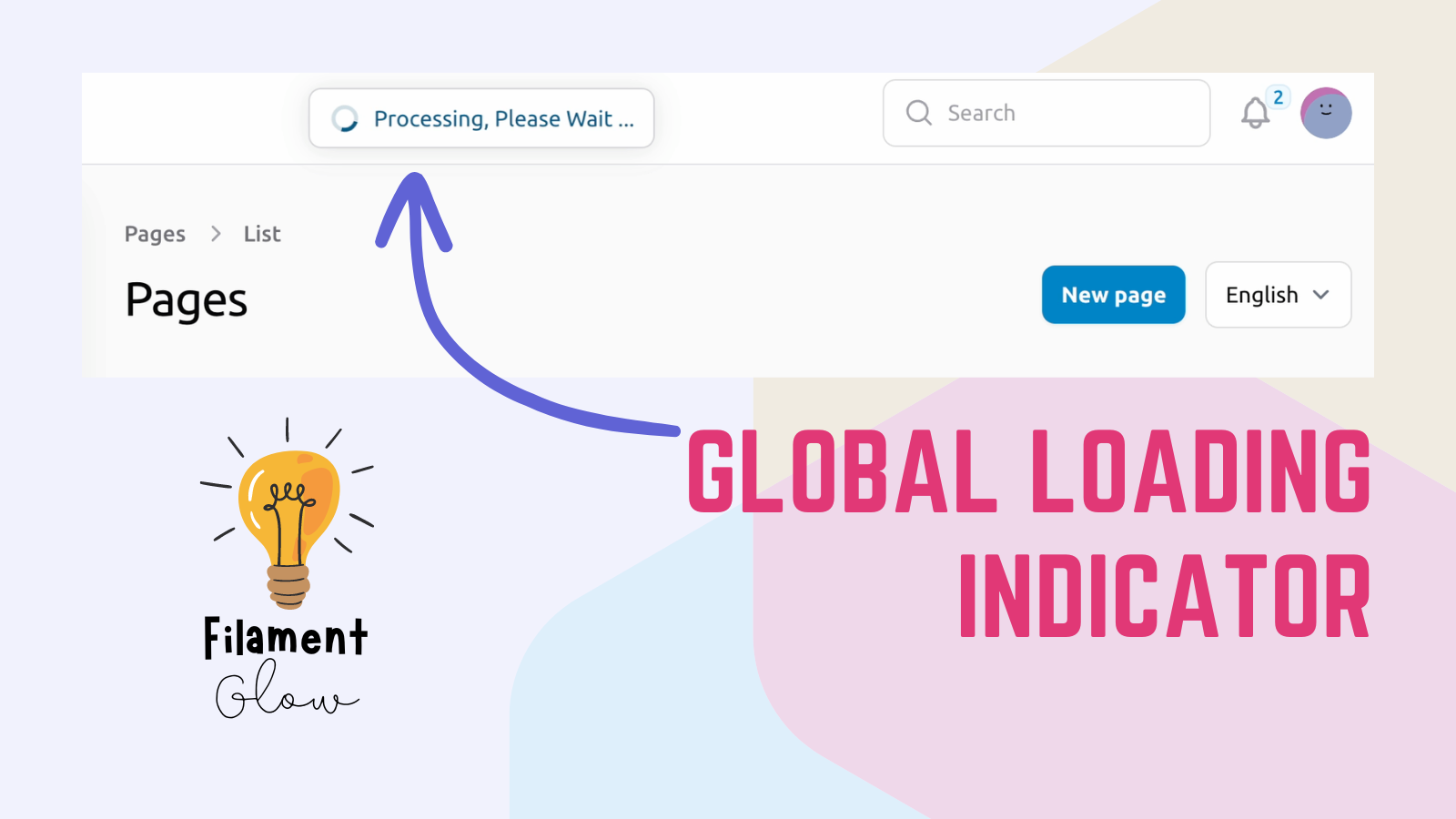
Global Loading Indicator
- Published: 09 Apr 2024 Updated: 04 May 2024
provide a loading indicator for long running operations

Why?
Certain operations in Filament may experience prolonged loading times, for example when applying filters to a table. The following code snippet introduces a renderhook to the footer, coupled with an Alpine listener to display a loading message.
Ensure to set the timeout to a sufficiently high value to prevent the message from appearing unnecessarily for small requests.
1$panel
2 ->renderHook(
3 'panels::footer',
4 fn (): View => view('zeus-tartarus::hooks.footer'),
5 )
1<div
2 x-cloak
3 x-show="$store.isLoading.value"
4 class="fixed max-sm:bottom-4 sm:top-4 left-1/2 -translate-x-1/2 z-[6000001]"
5>
6 <div
7 class="flex gap-2"
8 >
9 <div class="text-sm hidden sm:block">
10 Processing
11 </div>
12 <x-filament::loading-indicator class="h-5 w-5"/>
13 </div>
14 <script>
15 document.addEventListener('alpine:init', () => Alpine.store('isLoading', {
16 value: false,
17 delayTimer: null,
18 set(value) {
19 clearTimeout(this.delayTimer);
20 if (value === false) this.value = false;
21 else this.delayTimer = setTimeout(() => this.value = true, 2000);
22 }
23 }))
24 document.addEventListener("livewire:init", () => {
25 Livewire.hook('commit.prepare', () => Alpine.store('isLoading').set(true))
26 Livewire.hook('commit', ({succeed}) => succeed(() => queueMicrotask(() => Alpine.store('isLoading').set(false))))
27 })
28 </script>
29</div>

Related Tricks:
get translatable attribute in a relationships
how to use an action as a headerAction or as a table row action without code duplication
This time-saving starter kit provides a Laravel project with FilamentPHP already installed and configured, so you can dive straight into building without any of the initial setup headaches.
how to use a resource with multiple models
How to Apply Authorization on Create Option Action for Select Field