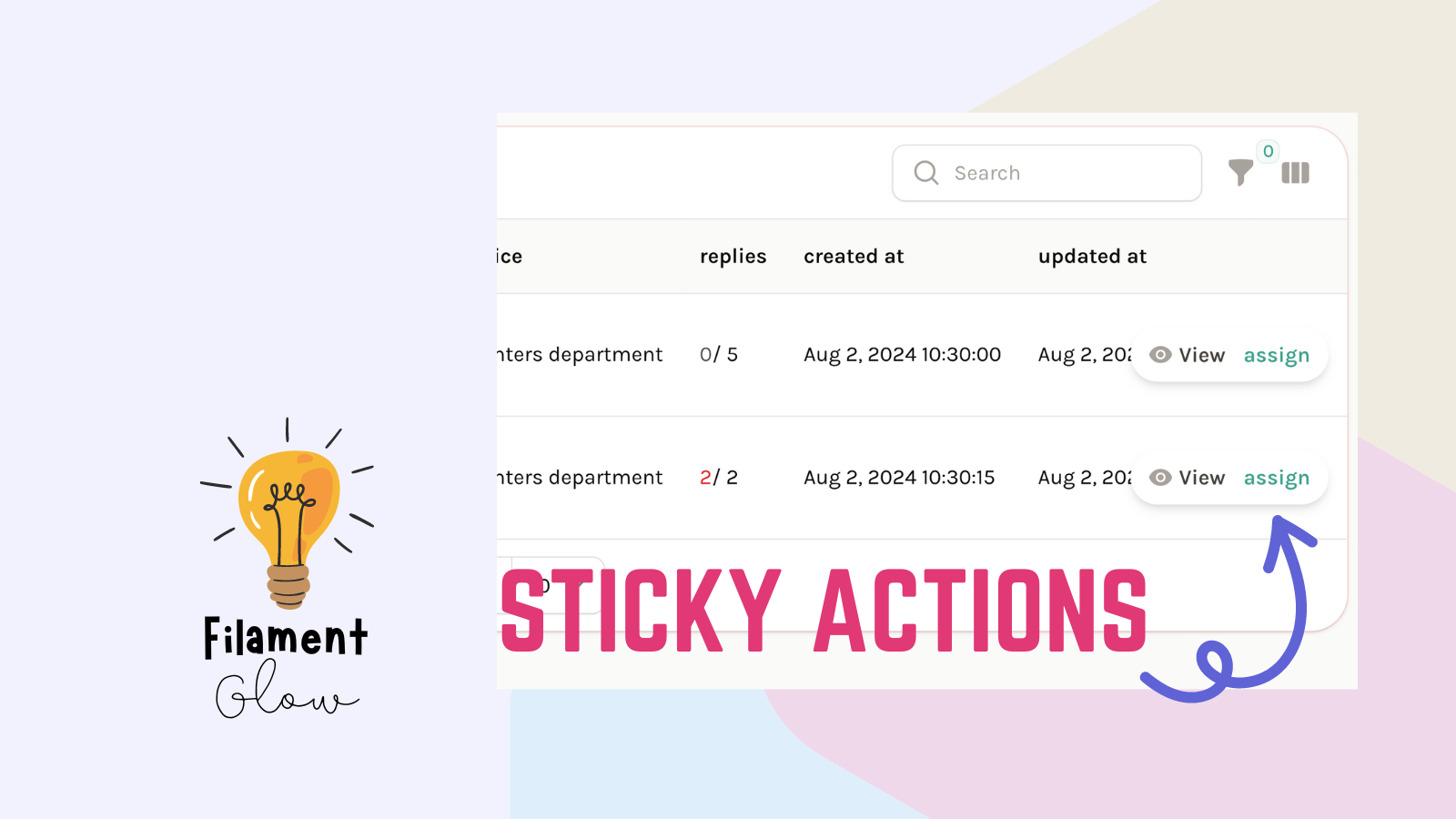
Sticky Table Row Actions
- Published: 10 Aug 2024 Updated: 10 Aug 2024
how to make actions sticky in tables when you have a lot of columns

simply create a new theme following the docs.
then add this CSS toy your theme:
1.fi-ta-row {
2 .fi-ta-cell:last-of-type {
3 @apply relative right-0 top-0 bottom-0;
4 > div {
5 @apply bg-white dark:bg-gray-900;
6 }
7 }
8 .fi-ta-cell:last-of-type {
9 position: sticky;
10 > div {
11 @apply shadow-md rounded-full py-2;
12 }
13 }
14}
if you want it only stick on hover, replace .fi-ta-cell:last-of-type with &:hover .fi-ta-cell:last-of-type
this was originally shard by @awcodes.

Related Tricks:
how to use an action as a headerAction or as a table row action without code duplication
Using an editable column like SelectColumn or ToggleColumn, you can conditionally trigger a modal form when a certain option is selected.
how to use a resource with multiple models
Learn how to implement row-level security in Filament tables using the applyRowAccessPolicy macro that filters query results based on user permissions through Laravel's policy system.
how to make actions sticky in tables when you have a lot of columns